Um buscador de serviços públicos de saúde mental
Um estudo de caso sobre um possível aplicativo e website de um buscador de serviços públicos de saúde mental.
Este projeto é resultado do curso Google UX Design Professional Certificate e teve como objetivo a construção de um serviço de busca especificamente para serviços e instituições públicas de saúde mental. Enquanto psicólogo formado em universidade pública e estagiário por mais de 2 anos em uma instituição como tal, este projeto ganha uma dimensão muito potente pessoalmente para mim. A disseminação de informações sobre tais serviços, a diferença entre eles e seu acesso são grandes desafios para os profissionais da área e para os potenciais usuários que tanto precisam de algum suporte em tempos de tanto sofrimento psíquico como o nosso.
Problema
Na minha comunidade local, existem boas instituições e serviços públicos de saúde mental, mas não são muito conhecidos. Mesmo assim, muitas vezes estão sobrecarregados ou cheios. Em poucas palavras, é difícil acessá-los.
Objetivo
Projetar uma ferramenta multiplataforma para encontrar e obter informações sobre instituições e serviços públicos de saúde mental locais.
Tempo
Mar. 2022 - Jun 2022
Programas
Figma
Canva
Minhas funções
Neste projeto, eu desempenhei e conduzi todas as funções do processo em 5 fases de UX: 1. Empatia; 2. Definir; 3. Idear; 4. Protótipo; e 5. Teste.
1. User research, personas, user journeys;
2. Problem statements and hypothesis statements;
3. Brainstorming and storyboarding;
4. Lo-fi/Hi-fi prototypes, wireframing and mockups;
5. Usability studies and insights.
Questões-problema:
Os usuários em potencial têm acesso a informações sobre serviços públicos de saúde mental?
Como tornar possível um melhor acesso a informações sobre serviços públicos de saúde mental?
Como os usuários interagiriam com buscadores de serviços públicos? O que eles esperam?
O buscador cumpre funções essenciais de forma simples e intuitiva?
Primeiramente,
pesquisa
Entender e aprender sobre e com os usuários, "empatizar" com eles, é verdadeiramente corpo e alma da área de UX, além de um passo primordial num estudo de caso e em uma pesquisa. Neste projeto, reunindo minha experiência de 2 anos e meio como estagiário em um serviço público de saúde mental, eu conduzi entrevistas com potenciais usuários com o intuito de aprender com eles, através do métodos de empathy maps (mapas de empatia), personas e user journeys (jornadas de usuário). Tratando-se de uma projeto embrionário, com limites temporais e orçamentários, foram ouvidos 5 participantes com idades de 18 a 60 anos, 2 homens e 3 mulheres, selecionados aleatoriamente em frente a serviços públicos de saúde mental.
Esta primeira rodada de pesquisa foi importante para trazer o panorama geral da situação. Por exemplo, a dificuldade de acesso a informações sobre serviços de saúde pública. Neste primeiro momento, o foco foi na escuta de problemas e demandas fundamentais (P0) que poderiam ser abordadas com uma primeira proposta básica de design, conforme será detalhada abaixo.
Perguntas feitas na entrevista:
1
Quando pensa em "serviços de saúde mental", o que lhe vem a mente?
2
O que você sabe sobre serviços públicos de saúde mental?
3
Como descreveria sua experiência passada com serviços públicos de saúde mental (ou de saúde pública no geral)? Quais foram seus maiores desafios?
4
Quando precisa de informações sobre saúde mental e serviços de saúde mental, para onde você recorre? Como é sua experiência?
5
Como sua experiência enquanto usuária de saúde pública você diria que poderia melhorar?
Conheça dois usuários
Nesta apresentação, o foco será em Hugo, uma das personas criadas baseada nas entrevistas preliminares, e nas questões suscitadas pela sua história.
Mapas de empatia originados como síntese da pesquisa


Personas criadas posteriormente
![2. Persona [P3] (1).png](https://static.wixstatic.com/media/f64809_fa96c1d4121d4e1393d222b267b4782a~mv2.png/v1/crop/x_14,y_0,w_932,h_540/fill/w_499,h_289,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/2_%20Persona%20%5BP3%5D%20(1).png)
![2. Persona [P3].png](https://static.wixstatic.com/media/f64809_acfc50fb99b74fafb5674c53fac8a1b6~mv2.png/v1/crop/x_10,y_0,w_940,h_540/fill/w_503,h_289,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/2_%20Persona%20%5BP3%5D.png)
Principais dores de usuário reveladas
1
Informação
A carência de informações sobre a existência, localização e disponibilidade de serviços públicos de saúde mental foi predominante. Os participantes relataram dificuldade de acesso às informações.
2
Navegação
A navegação por informações de serviços públicos no geral também surgiu como algo deficitário. Segundo participantes, seus websites são confusos e de difícil navegação.
3
Vagas
Muitos serviços públicos de saúde mental funcionam com vagas limitadas e a falta de divulgação de quando novas vagas são abertas também foi mencionada.
Benchmark: pesquisa com competidores
Foi conduzido uma pesquisa com três serviços de busca/mapas como forma de mapear tanto os pontos fortes, poupando trabalho de pesquisa deste projeto com usuários, quanto os fracos, explorando possíveis espaços de inovação. A planilha apresentando os resultados neste link. Foram pesquisados duas empresas que prestam serviços de busca geral, bem como um aplicativo de busca específica, de linhas de transporte público.
Preparando a
jornada
Passada a pesquisa inicial, análise de resultados e definição das questões centrais, o desafio direcionou-se ao início da idealização de soluções para os problemas que se revelaram. Essa foi a parte em que a imaginação foi desafiada e que a regra fundamental foi: deixe as ideias fluírem. Ideias inicialmente consideradas ruins ou até bobas podem eventualmente mudar o rumo de um projeto, logo é importante que se levante os filtros ao máximo possível quando estiver pensando em soluções.
Neste projeto, as principais formas de canalização desse fluxo de ideias foram através da elaboração de problemas de usuário, hipóteses e propostas de solução, storyboards, sitemaps e wireframes (de papel e digitais). Abaixo, alguns desses elementos.
Propostas baseadas na primeira pesquisa
Se tratando de uma projeto de desenvolvimento preliminar, ou seja, um design feito a partir do zero, dois recortes foram escolhidos, com base nos dados da pesquisa, como delimitadores de foco e esforço:
1. A construção de um um flow intuitivo e otimizado de pesquisa de instituição pública de saúde mental através do formato de mapas.
2. Duas propostas para ajudar o usuário a saber quando a instituições abrem vagas de atendimento: "salvar" instituições, e notificações.
A abordagem também é importante, visto que este projeto abarca tanto um aplicativo como uma versão web responsiva. Foi escolhida a abordagem progressive enhancement (aprimoramento progressivo), a qual consiste em focar na tela do celular e crescer o design até tamanhos de tela maiores. Como se trata de um buscador que abarcaria pessoas em condições financeiras menos favorecidas, a ideia é que seja priorizado o celular, uma vez que ele é mais acessível. Aqui, vale também mencionar que o buscador será traduzido ao português no protótipo e na versão final.
Outras oportunidades também foram identificadas, porém não foram priorizadas nesse primeiro momento. Caso este estudo de caso fosse um projeto profissional contratado, estes seriam algumas de minhas sugestões de próximos desenvolvimento:
1. Criação de uma conta pessoal e sincronização entre app e website.
2. Agendamentos pelo app e pelo website.
3. Teleatendimento pela plataforma.
Problema e uma hipótese de solução
![Problem Statement [P3].png](https://static.wixstatic.com/media/f64809_7ad9582e73d64858b8d1b1fe2aa55709~mv2.png/v1/crop/x_0,y_0,w_960,h_431/fill/w_528,h_237,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Problem%20Statement%20%5BP3%5D.png)
Daniel é um estudante desempregado, que precisa de uma maneira fácil de navegar e encontrar serviços públicos de saúde mental, pois não pode pagar por serviços privados.
![Problem Statement [P3] (1).png](https://static.wixstatic.com/media/f64809_f60ee453341e4f2e9d7f98ced96f165e~mv2.png/v1/crop/x_0,y_0,w_960,h_447/fill/w_528,h_246,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Problem%20Statement%20%5BP3%5D%20(1).png)
Sandra é uma trabalhadora ocupada, que precisa saber quando há vagas em instituições de saúde mental, pois as sempre perde quando abrem.
![Hypothesis Statement [P3].png](https://static.wixstatic.com/media/f64809_b5d49b212ef446e5b2498479e0a51998~mv2.png/v1/crop/x_0,y_15,w_960,h_408/fill/w_560,h_238,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Hypothesis%20Statement%20%5BP3%5D.png)
Se Daniel pudesse navegar facilmente pelas instituições públicas de saúde mental perto dele, então ele conseguiria um tratamento.
![Hypothesis Statement [P3] (1).png](https://static.wixstatic.com/media/f64809_ef338836bbdd48f88da1e5d8c7901516~mv2.png/v1/crop/x_0,y_15,w_960,h_422/fill/w_560,h_246,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Hypothesis%20Statement%20%5BP3%5D%20(1).png)
Se Sandra fosse alertada quando há vagas em uma instituição, então ela conseguiria fazer psicoterapia lá.
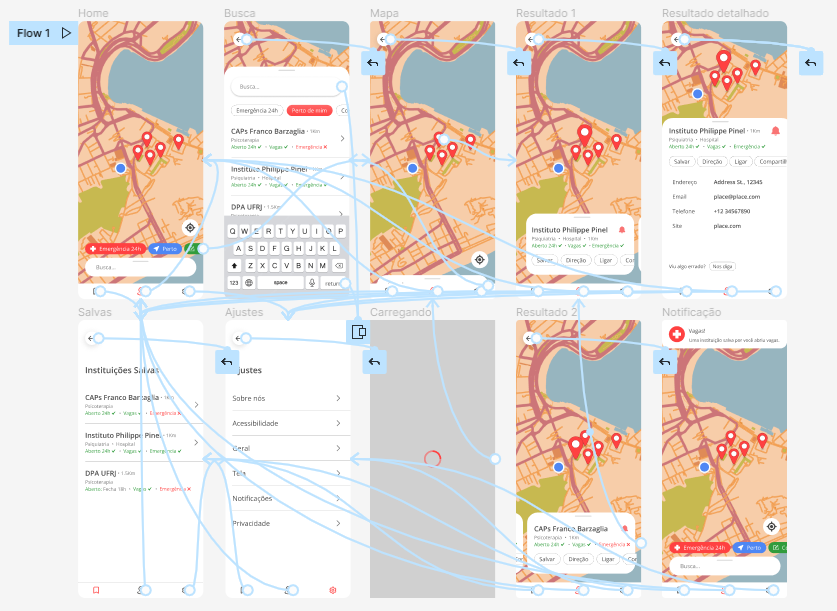
Abaixo, a primeira versão do user flow montada a partir da pesquisa inicial e as propostas geradas por ela.
![User flow [P3].png](https://static.wixstatic.com/media/f64809_ae81c42b655847a5918e1620b9de90ec~mv2.png/v1/crop/x_0,y_12,w_960,h_516/fill/w_940,h_505,al_c,q_90,usm_0.66_1.00_0.01,enc_avif,quality_auto/User%20flow%20%5BP3%5D.png)
Alguns wireframes de papel feitos pensando nas primeiras versões de design de tela para o user flow. A ideia é deixar a imaginação fluir com o mínimo de amarras, para que ideias não-óbvias possam surgir.

Os dois principais wireframes digitais em suas primeiras versões.
Home
![Google UX Design Certificate - Portfolio Project 3 - Case study slide deck [Template] (1).](https://static.wixstatic.com/media/f64809_243acdc70714440893c22f5e39b8bb7d~mv2.png/v1/crop/x_335,y_0,w_623,h_540/fill/w_433,h_375,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Google%20UX%20Design%20Certificate%20-%20Portfolio%20Project%203%20-%20Case%20study%20slide%20deck%20%5BTemplate%5D%20(1)_.png)
Navegabilidade familiar através do mapa e a habilidade de salvar instituições desejadas.
Resultados
![Google UX Design Certificate - Portfolio Project 3 - Case study slide deck [Template] (2).](https://static.wixstatic.com/media/f64809_d06326128967497f82f47a154883148f~mv2.png/v1/crop/x_337,y_0,w_617,h_540/fill/w_428,h_375,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Google%20UX%20Design%20Certificate%20-%20Portfolio%20Project%203%20-%20Case%20study%20slide%20deck%20%5BTemplate%5D%20(2)_.png)
Resultado aparece embaixo para continuar mostrando o mapa com alcançabilidade, conjuntamente com os botões de ação rápida visam aperfeiçoar a usabilidade.
Digitalizando os wireframes através da ferramenta Figma.
E é a hora do primeiro protótipo! Neste caso, um de baixa fidelidade (lo-fi prototype) - também feito através da ferramenta Figma.
Da teoria à
prática
Com o primeiro protótipo enfim montado, saiu-se oficialmente do momento teórico e de idealização para algo maleável e usável. O protótipo inaugurou a nova fase em que, inicialmente, um teste de usabilidade foi organizado para avaliar a recém-montada estrutura base do aplicativo. Depois, foi feito um trabalho de coleta e análise desses dados, para que se pudesse consertar e aprimorar a primeira estrutura.
Após o primeiro teste de usabilidade, o foco direcionou-se à parte de UI (User Interface), como forma de trazer o aplicativo mais à vida. Para isso, os wireframes tornaram-se os muckups e o lo-fi tornou-se hi-fi prototype. E o que todas essas siglas em inglês querem dizer? Que o design de arquitetura deu espaço para a parte estética - com cores, tipografia, iconografia, imagens, animações etc. O que não significa, no entanto, que tais mudanças não tiveram embasamento. Afinal, UI é uma área vastíssima que só tive a oportunidade meramente de vislumbrar.
Testes de usabilidade
Os testes de usabilidade são fundamentais para a UX e devem ser constantemente organizados. Neste projeto, foi realizado um teste de usabilidade moderado com cinco participantes com um protótipo de baixa fidelidade (lo-fi prototype), que foi apresentado na última imagem. Abaixo, estão os detalhes do teste.
Perguntas-chave
1. A navegação é simples e agradável de se usar?
2. Há alguma parte da navegação que os usuários fiquem presos ou achem confusa?
3. O que pode-se refinar e melhorar?
Participantes
5 participantes
2 homens and 3 mulheres.
Participantes de 18 a 60 anos, moradores da região metropolitana do Rio de Janeiro, BR.
Metodologia
Tempo: Cerca de 15 a 20 minutos de navegação e resposta de perguntas.
Onde: Rio de Janeiro, BR.
Método: Teste de usabilidade moderado.
KPI:
User error rates: Investigar potenciais problemas com o design e navegação do processo de pedido.
Descrição: Participantes foram orientados a completar uma tarefa, "procurar informações de um serviço de saúde", em um protótipo de baixa fidelidade (lo-fi), enquanto respondiam perguntas.
Orientações e perguntas do teste:
1
Olhando para a página inicial, como você se sente?
2
a
Digamos que você queira achar informações sobre uma instituição de saúde pública, como você faria? Por favor, descreva seus pensamentos em voz alta.
Como foi? Houve desafios no caminho?
3
Digamos que você queira ver suas instituições salvas, como você faria? Por favor, descreva seus pensamentos em voz alta.
a
Como foi? Houve desafios no caminho?
4
O que você pode me contar sobre a navegação? Você se confundiu em algum momento?
5
Qual sua opinião geral sobre o aplicativo? Houve algum ponto importante em que você pensou?
a
O que você gostou e não gostou nele? Você tem alguma sugestão?
Diagrama de afinidade:

Achados, os insights, do teste:
A navegação deve ser menos confusa
A navegabilidade foi considerada um pouco confusa em alguns momentos. Logo um menu de navegação foi adicionado na parte inferior do design.
Informações importantes precisam ser mais destacadas
Algumas informações-chave, como ter ou não vagas, horário de expediente, ter ou não emergência, foram consideradas um pouco escondidas. Com isso, elas foram adicionadas logo no resultado da busca.
Homepage deve ter mais atalhos de interação
Algumas buscas mais comuns como instituições "perto de mim", "com vagas" e "com emergência" foram acrescentados na primeira página, visando agilizar a busca do usuário em necessidade.
Evidências do teste para os insights:
![Create a Research Presentation [P3] (4).png](https://static.wixstatic.com/media/f64809_5f45dc0e8ff0466d8abf77097418676d~mv2.png/v1/fill/w_599,h_337,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Create%20a%20Research%20Presentation%20%5BP3%5D%20(4).png)
![Create a Research Presentation [P3] (1).png](https://static.wixstatic.com/media/f64809_82de6e6865614f5e8cbecc0bd287af7f~mv2.png/v1/fill/w_599,h_337,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Create%20a%20Research%20Presentation%20%5BP3%5D%20(1).png)
![Create a Research Presentation [P3] (3).png](https://static.wixstatic.com/media/f64809_2b175419fe7e47758c5f8a7ab5841863~mv2.png/v1/fill/w_599,h_337,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Create%20a%20Research%20Presentation%20%5BP3%5D%20(3).png)
Mudanças provocadas pelos resultados do teste:
![Create a Research Presentation [P3] (5).png](https://static.wixstatic.com/media/f64809_e6c16e4f5f2944309d915e64308ce77b~mv2.png/v1/fill/w_599,h_337,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Create%20a%20Research%20Presentation%20%5BP3%5D%20(5).png)
A barra de menu foi adicionada para melhorar navegabilidade, assim como buscas rápidas para melhorar usabilidade
![Create a Research Presentation [P3] (6).png](https://static.wixstatic.com/media/f64809_ad203e192a114bbc9997dfc36c2c3056~mv2.png/v1/fill/w_599,h_337,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Create%20a%20Research%20Presentation%20%5BP3%5D%20(6).png)
Hierarquia de fonte e cor organiza os resultados. Também foi adicionado informações importantes para serem vistos rapidamente.
![Create a Research Presentation [P3] (7).png](https://static.wixstatic.com/media/f64809_9425038f70df45339b20b44c240be0ed~mv2.png/v1/fill/w_599,h_337,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Create%20a%20Research%20Presentation%20%5BP3%5D%20(7).png)
Informações importantes adicionadas para visualização rápida. Navegação simplificada apenas deslizando para o lado.
A escolha e design do UI (user interface):
O mapa
O mapa foi criado através da ferramenta Snazzy Maps.

A paleta de cores
A paleta de cores foi escolhida para combinar com o mapa e foi inspirada em competidores analisados na pesquisa de benchmark.
#FF4141
O vermelho é chamativo, mas envolvente.
#319C3C
O verde traz positividade e uma quebra aos ícones.
#4E87F4
O azul também traz uma quebra aos ícones.
#484848
Usado como preto, é contrastante, mas mais aprazível aos olhos.
#767676
Para detalhes e informações complementares
A escolha da tipografia
A tipografia do aplicativo foi baseada em apenas uma fonte: Open Sans.

Open Sans.
Essa escolha se baseou na familiaridade e na eficiência da fonte em transmitir informações.
Responsivo: do pequeno ao grande
Conforme apresentado no item 2, passado esse processo, e introduzidos os elementos visuais e estéticos como cores, ícones, fontes, imagens etc., foi usada a abordagem chamada progressive enhancement (aprimoramento progressivo) neste projeto por se tratar de um buscador que abarcaria pessoas em condições financeiras menos favorecidas, a ideia é que seja priorizado o celular, uma vez que ele é mais acessível.
Com isso, os designs foram expandidos, do menor para o maior, tendo em mente a seguinte questão fundamental: "como aproveitar as maiores telas para uma experiência melhor e otimizada para o usuário?"





A versão web para celular do buscador priorizou ainda mais as buscas rápidas, pensando nos usuários em situações de uso rápido e de emergência.


Já as versões web para tablet e desktop, priorizaram e otimizaram a navegabilidade pela exploração dos mapas.


O resultado
"final"
É muito interessante passar por tantas fases e chegar no que seria o "fim" e se dar conta, na prática, algo que é sempre dito de maneira teórica: não existe versão final absoluta.
É claro, o que será apresentado em seguida é a última versão que trabalhei do projeto - e que, caso fosse um projeto profissional, a base seria enviada ao grupo de engenharia e o ciclo de UX se iniciaria novamente. No entanto, falo de outro aspecto: fica evidente no próprio corpo o gostinho de quero mais. Essa sensação é perfeitamente ilustrada na forma de pensamentos como: "deixa só eu melhorar mais isso daqui", "essa tela melhoraria o design", "esse tom de vermelho é melhor do que esse" etc. É uma sensação peculiar. O projeto, quando feito a base do que nos toca está sempre nos convocando para um "só mais um pouquinho".
Protótipo de alta fidelidade, o hi-fi prototype
Desenvolvido no Figma e disponível para teste neste link.
[Print do protótipo]
Os dois principais wireframes apresentados anteriormente e as suas novas versões em mockups.
As faces da Home


.png)
.png)
.png)



Versão web
As faces da Busca





Versão web
Próximos passos:
Caso este estudo de caso fosse um produto contínuo, estes seriam os próximos passos estipulados para o projeto continuar avançando.
1
Programação
Após uma boa resposta com os testes do protótipo de alta fidelidade, a estrutura do projeto seria entregue aos engenheiros para iniciar a fase de programação.
2
Mais pesquisa
Além disso, pesquisas e teste de usabilidade seriam continuamente refeitos, a fim de continuar o refinamento do design.
3
Novas funções
Conforme dito anteriormente, novas oportunidades seriam exploradas, com o intuito de oferecer novos serviços capazes de solucionar dores de usuários, como por exemplo:
1. Criação de uma conta pessoal e sincronização entre app e website.
2. Agendamentos pelo app e pelo website.
3. Teleatendimento pela plataforma
4
Um novo ciclo
Por último, mas não menos importante, o ciclo seria reiniciado com a fase de Empatia com o usuário, com o intuito de compreender novas dores que o design poderia abordar e produzir soluções.
Considerações sobre acessibilidade:
O curso do Google/Coursera desde o princípio levanta a importância de sempre pensar design com acessibilidade em mente. No caso deste projeto, alguns pontos de acessibilidade que se evidenciaram, e que seriam mais profundamente abordados caso o projeto fosse continuado, foram:
1
Idioma
Se tratando de um curso internacional, o projeto do aplicativo foi feito em inglês. No entanto, como brasileiro desenvolvendo um aplicativo para minha comunidade local, a tradução do protótipo de baixa fidelidade e da versão "final" do projeto para o português foi fundamental.
2
Cores a11y
A paleta de cores foi escolhida tendo em mente os padrões de A11y (acessibilidade) do contraste de cores.
3
Alcançabilidade
Em designs como a home do aplicativo e do site, a acessibilidade foi pensada durante todo o processo. Por exemplo, tendo em mente aqueles que estão em trânsito e com emergências de saúde mental, os botões de busca rápida e a barra de busca foram colocadas perto do polegar pensando em eventuais usos com uma só mão.
Aprendizados
Esse é um assunto muito querido para mim, pois me formei em psicologia e fiz estágio em uma instituição pública de saúde mental. Ver o potencial bem social do acesso à psicoterapia é incrível - como disse um participante e potencial usuário “para mim, o acesso à psicoterapia é a base da transformação social”.
Durante o curso deste projeto, eu aprendi a ver o grave problema de saúde mental que temos hoje por outro ângulo. Enquanto pensava na comunidade e na importância da empatia para o bem social, o processo de criação de um aplicativo de mapas me fez ver essa questão do ponto de vista da organização geográfica/urbana.
Enquanto psicólogo e pesquisador, foi muito legal aprender a usar conhecimentos como a escuta, a empatia, a compreensão, o acolhimento, o senso de curiosidade aliados ao raciocínio lógico e ao desejo de resolver problemas em prol do outro em uma "nova" área como UX.
Agradecimentos
Gostaria de primeiramente deixar o meu agradecimento às comunidades Coursera e Google Education pela possibilidade de cursar o Google UX Design Professional Certificate. Estendo também à comunidade Figma, pela possibilidade de utilização da ferramenta. Além destas instituições, gostaria de agradecer aos participantes da pesquisa, ao Álan Belém pela indicação do curso do Google/Coursera e à Elisa Leo Oliveira pela super mentoria e ajuda - muito grato!